hexo的butterfly主题配置笔记
本篇文章主要基于hexo的butterfly配置说明教程,记录作者自身的学习笔记以及心得
front-matter markdown文档配置记录
Page Front-matter 用於頁面配置
| content | introduction |
|---|---|
| title | 【必需】頁面標題 |
| date | 【必需】頁面創建日期 |
| type | 【必需】標籤、分類和友情鏈接三個頁面需要配置 |
| updated | 【可選】頁面更新日期 |
| description | 【可選】頁面描述 |
| keywords | 【可選】頁面關鍵字 |
| comments | 【可選】顯示頁面評論模塊(默認 true) |
| top_img | 【可選】頁面頂部圖片 |
| mathjax | 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false) |
| katex | 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false) |
| aside | 【可選】顯示側邊欄 (默認 true) |
| aplayer | 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置 |
| highlight_shrink | 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置) |
Post Front-matter 用於文章頁配置
| content | introduction |
|---|---|
| sticky | 【可選】把這篇文章置頂。數值越大,置頂的優先級越大 |
| title | 【必需】文章標題 |
| date | 【必需】文章創建日期 |
| tags | 【可選】文章標籤,使用[1,2,3]可以设置三个标签 |
| categories | 【可選】文章分類,如果要设置子分类或者多个分类,点击参考文章 |
| updated | 【可選】文章更新日期 |
| description | 【可選】頁面描述 |
| keywords | 【可選】頁面關鍵字 |
| comments | 【可選】顯示頁面評論模塊(默認 true) |
| top_img | 【可選】頁面頂部圖片 |
| cover | 【可選】文章縮略圖(如果沒有設置top_img,文章頁頂部將顯示縮略圖,可設為false/圖片地址/留空) |
| toc | 【可選】顯示文章TOC(默認為設置中toc的enable配置) |
| toc_number | 【可選】顯示toc_number(默認為設置中toc的number配置) |
| toc_style_simple | 【可選】顯示 toc 簡潔模式 |
| copyright | 【可選】顯示文章版權模塊(默認為設置中post_copyright的enable配置),转载文章可以单独设置false |
| copyright_author | 【可選】文章版權模塊的文章作者 |
| copyright_author_href | 【可選】文章版權模塊的文章作者鏈接 |
| copyright_url | 【可選】文章版權模塊的文章連結鏈接 |
| copyright_info | 【可選】文章版權模塊的版權聲明文字 |
| mathjax | 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false) |
| katex | 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false) |
| aside | 【可選】顯示側邊欄 (默認 true) |
| aplayer | 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置 |
| highlight_shrink | 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置) |
| decode | 【可選】版权链接显示,默認對網址進行解碼,以至於如果是中文網址,會被解碼,可設置true來顯示中文網址。 |
| password | 【可選】给文章设置查阅密码 |
需要注意的是,如果发现以上front-matter设置不成功,请第一时间检查是否按照了对应的包,例如password需要安装hexo-blog-encrypt(不同front-matter对应什么包请自行百度查阅,注意查阅前提是设置不成功)
主题markdown添加外挂标签写法记录
note标签
通用写法格式为;
1 | {% note [color] [icon] [style] %} |
其中变量解释如下:
| 名称 | 用法 |
|---|---|
| color | 【可選】顔色 (default / blue / pink / red / purple / orange / green) |
| icon | 【可選】可配置自定義 icon (只支持 fontawesome 圖標, 也可以配置 no-icon ) |
| style | 【可選】可以覆蓋配置中的 style(simple/modern/flat/disabled) |
下面给两个例子:
1 | <!--第一个例子是变量都不选择的情况,此时为默认情况,这个默认情况设置是在主题文件夹的_config.yml文件当中--> |
显示效果如下:
你是刷 Visa 還是 UnionPay
1 | <!--第二个例子是变量都选择的情况--> |
展示效果如下:
2021年快到了….
看到这里,读者很可能向了解一下类似于’fas fa-bullhorn’的icon图表如何获取?
可以点击后面文章链接了解详情Post not found: how_to_use_icon
tabs分页标签
通用写法格式为;
1 | {% tabs Unique name, [index] %} |
其中变量解释如下:
| 名称 | 用法 |
|---|---|
| unique name | 【必写】需要注意,这个独一无二名字是指这个名字在这个页面上需要是独一无二的 |
| index | 【可選】指定初始显示第几个tab,不写默认为第一个,注意该变量从数字1开始,如果设置为-1,则表示不显示tab里面内容 |
| tab caption | 【可選】tab标签名,如果没有填写,则默认为unique name + 该标签的数字编号 |
| icon | 【可選】tab图标,如果没有填写,则默认为没有图标,如果有icon没有tab caption,此时的标签名为单独的图标,注意前面需要加一个@ |
1 | <!-- 数值为3,表示指定显示3,数字为-1表示没有预先指定,没有数字表示默认显示第一个--> |
显示效果为:
This is Tab 1.
This is Tab 2.
This is Tab 3.
1 | {% tabs test4 %} |
显示效果为
tab名字為第一個Tab
只有圖標 沒有Tab名字
名字+icon
timeline写法
通用写法格式为:
1 | {% timeline title,color %} |
变量解释如下:
| 名称 | 用法 |
|---|---|
| title | 標題/時間線 |
| color | [可选] timeline 顏色 blue / pink / red / purple / orange / green,没写则显示默认颜色 |
1 | {% timeline 2022,blue %} |
显示效果如下:
2022
01-02
這是測試頁面
文章内引用自己博客文章标签
使用格式如下:
1 | {% post_link "文章在post文件夹下的地址(注意不需要加后缀)"%} |
简单举例一个
1 | {% post_link "how_to_use_icon"%} |
显示效果为Post not found: how_to_use_icon
文章内使用画廊标签展示图片
图库页面使用格式如下:
1 | <div class="gallery-group-main"> |
显示效果请点击导航栏的图库页面
画廊页面使用格式如下:
1 | {% gallery %} |
这个部分暂时没有显示效果,因为不大好看其实,我自己也没有用
心得与要点记录
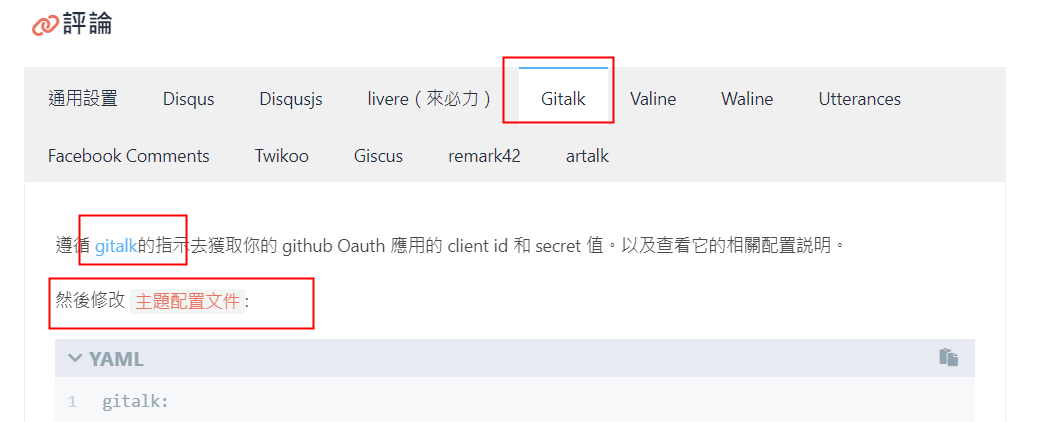
安装配置gitalk的要点
 在配置gitalk的过程中,由于butterfly主题当前的版本比较的先进,因此需要操作的步骤相较于指导文档当中要少不少,总共仅仅需要两步
- 1.注册GitHub Application并保留信息;
- 2,在主题的`_config.yml`文件当中填写`gitalk`后面的信息即可,同时记得修改同文件下的`comment`随后的`use:` 为`use:Gitalk`
在配置gitalk的过程中,由于butterfly主题当前的版本比较的先进,因此需要操作的步骤相较于指导文档当中要少不少,总共仅仅需要两步
- 1.注册GitHub Application并保留信息;
- 2,在主题的`_config.yml`文件当中填写`gitalk`后面的信息即可,同时记得修改同文件下的`comment`随后的`use:` 为`use:Gitalk`
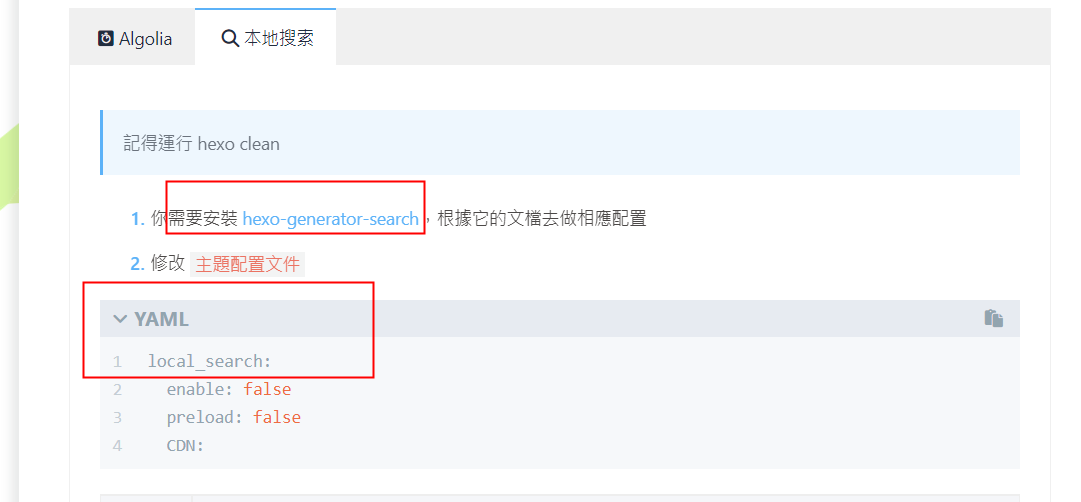
安装配置local_search的要点
 由于local_search的default设置非常完善,因此对于那部分需要配置在根目录_config.yml的内容其实可以省略(如果对这部分内容需要自定义设置的话可以自己再补充上,但是基础已经够用),因此只需要两步
- 1.在项目根目录下输入`npm install hexo-generator-search --save`
- 2.在主题配置文件_config.yml文件中,将local_search的enable设置为true即可
由于local_search的default设置非常完善,因此对于那部分需要配置在根目录_config.yml的内容其实可以省略(如果对这部分内容需要自定义设置的话可以自己再补充上,但是基础已经够用),因此只需要两步
- 1.在项目根目录下输入`npm install hexo-generator-search --save`
- 2.在主题配置文件_config.yml文件中,将local_search的enable设置为true即可
教程文档部分错误
在学习butterfly教程文档的时候发现了两个小问题,对于新手的话如果看到这两个错误可能会有点懵
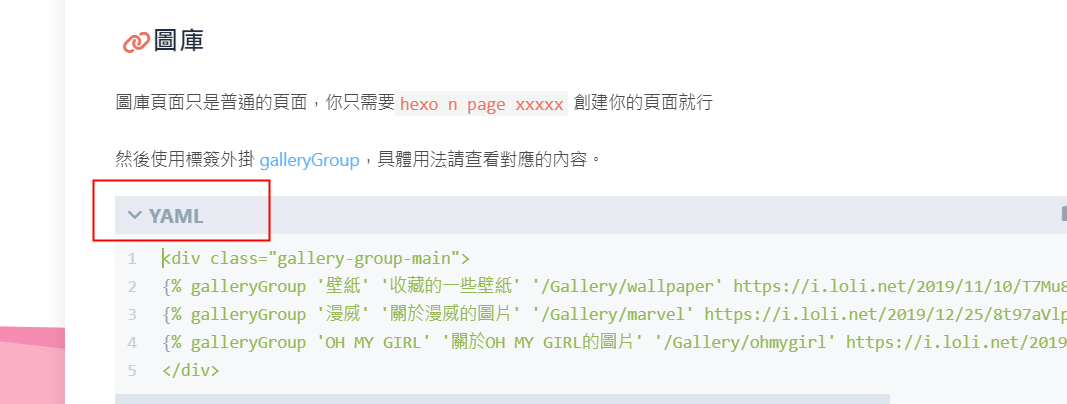
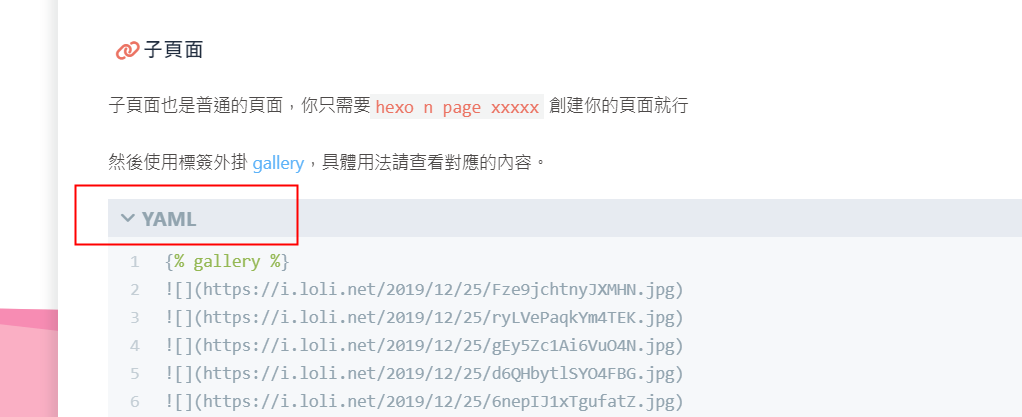
以下图片位于Butterfly 安裝文檔(二) 主題頁面之内,图库页面创建以及其子页面创建部分内容


可以看到教程当中标注这部分代码是yaml语言格式,很多人包括作者一开始都以为要这些内容添加在主题的_config.yml文件当中。但是作者经过一番摸索后,才发现这里其实应该写markdown,就是我们输入hexo n page xxxx后创建位于source文件夹中的的图库或者子页面markdown文件,我们需要把教程中的代码复制到我们创建的xxxxmarkdown文件中,才会有效果。
教程中还存在另一个问题,我在Post not found: how_to_use_icon一文中做了一个较为详细的分析,欢迎指导。
热知识
分类和图库支持文件夹嵌套以展示层级
有待探索的部分
计划顺序如下:
- 副标题内容整理
- 文字cover图片选择设置
- top_img图片选择设置
- 页面音乐
- 整理文件树,局部自定义修改(如页面侧栏)
- snackbar弹窗添加(应该是琐碎的工程,有时间再来)
- 更多的页面栏目?(考虑新页面写在分类里面,就不用新开一个栏目)
- 界面美化(404,加载中,主页,友情链接等等)
- PWA?(暂时还不了解是什么东西)








